Instagramを埋め込む方法を徹底解説!埋め込むメリットや埋め込む際の注意点についても紹介
Date : 2024/09/07
Instagramの投稿は外部サイトに埋め込むことができます。投稿を外部サイトに埋め込むことで、サイトから自社アカウントへの流入が期待できるだけでなく、Instagram上に存在するUGCをサイト内コンテンツとして活用することが可能です。
しかし、Instagramの投稿を埋め込む際にはいくつか注意点があり、把握していないと後々問題になる可能性があります。
今回は、Instagramの投稿を埋め込む方法について解説します。投稿を埋め込むメリットや注意点についても解説しているので、Instagramの投稿を外部サイトのコンテンツとして活用したい方はぜひご覧ください。
▷Instagram分析ツールSINIS for Instagram(サイニス フォー インスタグラム)の無料プランを見る

目次
Instagramの投稿はサイトやブログに埋め込み可能
Instagramの投稿はサイトやブログに埋め込むことができます。投稿を埋め込むことでサイト内のコンテンツを増やせる他、埋め込んだ投稿から自社アカウントへ流入させることが可能です。
ただし、Instagramの投稿をすべて埋め込みできるわけではありません。詳しく見ていきましょう。
埋め込みは投稿単体とタイムライン表示が可能
Instagramの埋め込みは基本的に投稿単体です。投稿単体での埋め込みはHTMLコードをサイトのコード上に挿入するだけで行えるので、手軽に行うことができます。
埋め込まれた投稿をクリックすれば、ブラウザ版のInstagramで投稿の全容を確認することが可能です。また、埋め込まれた投稿にはプロフィールに遷移できるボタンが設置されているため、投稿から直接プロフィールに遷移できます。
また、投稿単体だけでなくタイムラインを埋め込むことも可能です。ただし、タイムラインの埋め込みではInstagramのAPIを使用する必要があるため、専門的な知識が必要になります。
ストーリーズの埋め込みは不可能
埋め込み機能を活用したいときに覚えておきたいのが、ストーリーズの埋め込みはできないということです。
ストーリーズは投稿から24時間経過すると自動的にアーカイブされるという仕様上、定常的に投稿を表示しておくことができません。結果的に投稿を埋め込むことが不可能になっています。
自社サイトに投稿を埋め込みたいのであれば、ストーリーズではなくフィード投稿やリールで投稿するようにしましょう。
Instagramの投稿やタイムラインを埋め込むメリット

Instagramの投稿やタイムラインを埋め込むメリットは、以下の3つです。
- サイトからInstagramアカウントのプロフィールに流入する可能性がある
- UGCを商品やサービスの紹介に利用できる
- ユーザーにUGCを投稿するメリットを与えられる
企業アカウントにとって特に大きなメリットになるのが、UGCが利用できる点です。UGCはユーザーの意見なので宣伝色が薄く、商品やサービスの口コミやレビューと同じような使い方をすることができます。詳しく見ていきましょう。
サイトからInstagramアカウントのプロフィールに流入する可能性がある
Instagramの投稿を自社サイトに埋め込むことで、自社アカウントのプロフィールにユーザーが流入する可能性があります。先に述べた通り、Instagramの投稿を埋め込むと、画像と共にプロフィールに遷移するボタンが設置されるため、プロフィールに直接遷移することが可能です。
サイトやブログに訪れているユーザーは、自社のInstagramのアカウントが存在することを知らないことも少なくありません。自社サイトに投稿を埋め込めば、自社アカウントの認知獲得になるだけでなく、ユーザーがプロフィールに遷移し、アカウントをフォローしてくれる可能性があります。
特にInstagramでのみ発信している情報があるのであれば、ユーザーがより多くの情報を得られるようになるので、自社商品の理解度向上や購買意欲の促進に繋がるでしょう。
UGCを商品やサービスの紹介に利用できる
UGCを自社サイトの商品紹介ページで利用できるのも、埋め込み機能を使う大きなメリットです。UGCとはユーザー生成コンテンツのことで、消費者から提供される情報全般を指します。近年は信頼できる情報として、UGCに価値を見出しているユーザーが少なくありません。よって、マーケティング施策としてUGCを活用することは重要です。
代表的なものとしてはネット上の口コミや商品レビューなどがありますが、Instagramでは投稿そのものがUGCになり得ます。
埋め込み機能を活用して商品ページにUGCを埋めこめば、商品の使用感や好評なポイントをユーザー目線で伝えることが可能です。また、商品を使用する際の注意点などを記載したUGCを埋め込めば、ユーザーが商品を購入する際の検討材料になる他、情報に信憑性が生まれます。
ユーザーに納得した上で商品を購入してもらうために、Instagramの埋め込み機能を効果的に活用しましょう。
ユーザーにUGCを投稿するメリットを与えられる
自社サイトでUGCを埋め込みしていることがユーザーに周知された上で、今後も積極的にUGCを埋め込む予定がある旨を発信すれば、ユーザーにUGCを投稿するメリットを与えられます。
例えば、商品の活用シーンを撮影した写真を使用した投稿を自社サイトに埋め込み、ユーザーに質の高い投稿はサイトに埋め込んで紹介することをInstagram上で伝えてみましょう。自社サイトで紹介されれば投稿をより多くのユーザーに見てもらえる可能性があるため、ユーザーが積極的にUGCを投稿してくれる可能性があります。
上記のようにユーザーがUGCを投稿するメリットを与えられれば、UGCの増加に繋がるだけでなく、自社サイトで活用できる投稿も増えるため、一石二鳥です。
Instagramをサイトに埋め込む方法は3種類

Instagramをサイトに埋め込む方法は以下の3種類が存在します。
- HTMLコードで埋め込む
- InstagramのAPIで埋め込む
- 外部ツールを利用する
選択する方法によって、表示方法や必要な手順が変わってくるので、自社の状況や目的に合わせた方法を選択してください。
HTMLコードで埋め込む
3種類のなかで、もっとも簡単で手軽にできる埋め込み方法が「HTMLコードで埋め込む」方法です。HTMLさえ理解していればコピー&ペーストだけで埋め込みが可能なので、初心者でも利用しやすい方法となっています。
ただし、複数の投稿を埋め込む際にはそれぞれの投稿のコードを取得する必要があるため、手間がかかるのがデメリットです。実際の挿入方法については後述します。
InstagramのAPIで埋め込む
Instagram公式のAPIを利用することでも投稿を埋め込むことができます。APIとはアプリケーション・プログラミング・インターフェースの略で、プログラムを通じてアプリケーションやソフトウェアの機能を共有する仕組みのことです。
APIで自社サイトとInstagramを連携すれば、単一の投稿を埋め込みできる他、自社アカウントのタイムラインをそのまま表示することも可能です。Instagramでは2種類のAPIが用意されており、目的に応じて使い分けができます。
- Instagram基本表示API:通常アカウントで利用できる代わりに制限が多いAPI
- Instagram Graph API:プロアカウント専用で機能制限が少ないAPI
企業アカウントの場合はプロアカウントで運用していることが多いので、機能制限の少ないInstagram Graph APIを利用するのがおすすめです。
APIの利用には開発スキルや専門的な知識が必要になるので、HTML埋め込みと比べてハードルが高いのがネックとなります。詳細な情報を知りたい場合は、上記のリンクより各APIの詳細ページをご覧ください。
外部ツールを利用する
Instagramを埋め込む方法には、外部ツールを利用する方法もあります。Instagram埋め込みツールは数多くリリースされており、中には複数投稿を一括で埋め込めるものも存在します。
しかし、Instagramは非公式な外部ツールでの埋め込みは推奨していません。また、Instagramのアップデートにツールのアップデートが追い付かず、トラブルやバグの原因となることもあります。基本的にはHTMLによる埋め込みか、APIでの埋め込みを行うようにしましょう。
InstagramをHTMLコードで埋め込む方法を紹介
InstagramをHTMLコードで埋め込む方法は下記の通りです。
- WEBブラウザからInstagramにログインする
- 埋め込みたい投稿のコードを取得する
- サイトの任意の場所に埋め込む
HTMLコードで埋め込む方法は、費用も専門的な知識も必要ないので、埋め込み機能を使うことで得られるメリットを手にしたいと考えたときには、気軽に試してみましょう。
WEBブラウザからInstagramにログインする
まずはWEBブラウザからInstagramにログインしましょう。スマホのアプリでは埋め込みに必要なHTMLコードを取得することができません。
なお、先述の通りHTMLコードを取得できるのはフィード投稿とリールのみとなります。ストーリーズのHTMLコードは取得することができないので注意が必要です。どうしてもストーリーズ投稿を自社サイトで利用したい場合は、投稿をスクリーンショットして画像として挿入しましょう
埋め込みたい投稿のコードを取得する
続いて埋め込みたい投稿のコードを取得します。手順は以下の通りです。
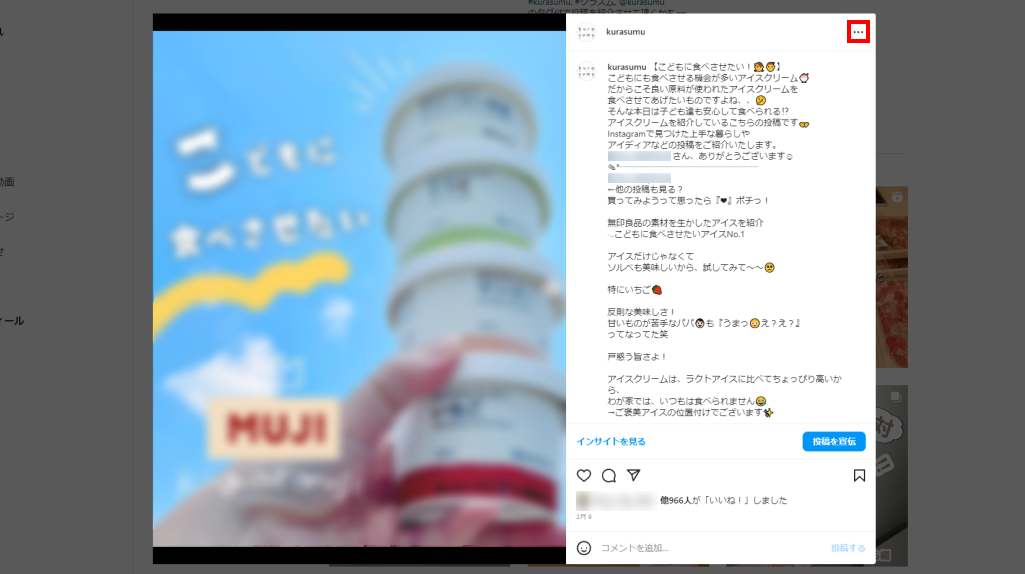
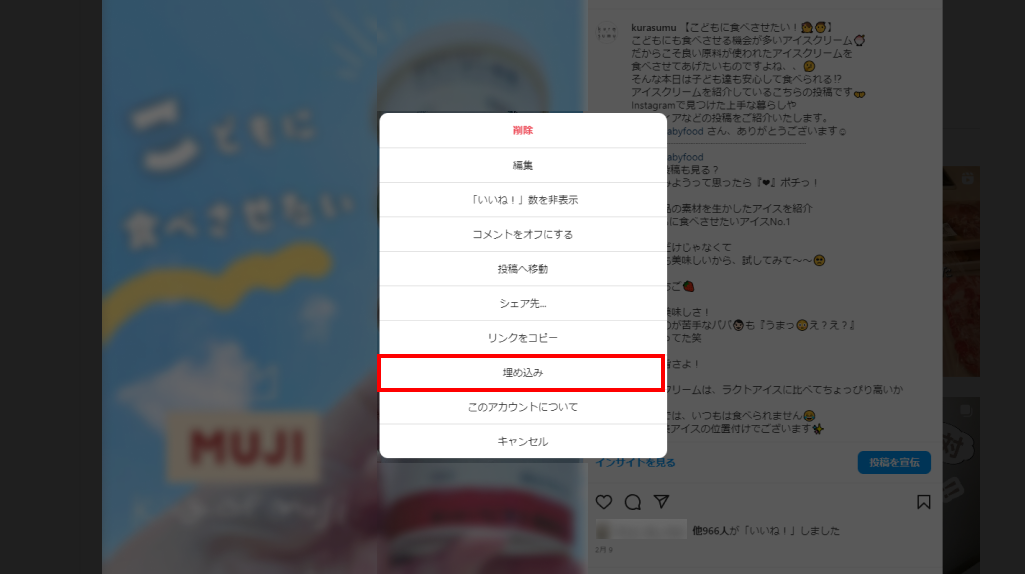
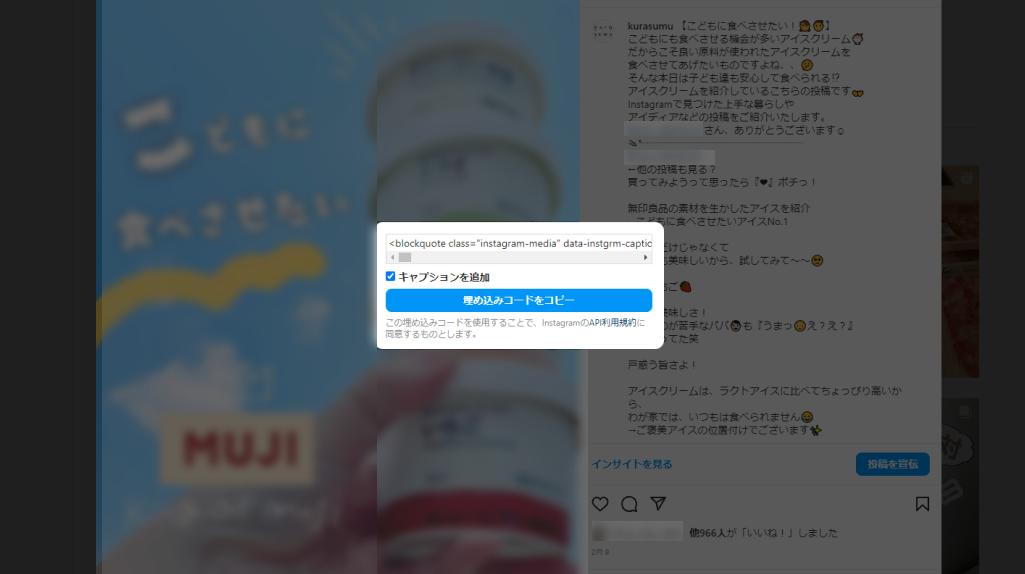
1.埋め込みたい投稿を表示し、右上のメニューを開く

2.「埋め込み」をタップする

3.キャプションをつける場合は「キャプションを追加」にチェックを入れ、「埋め込みコードをコピー」をタップする

上記の手順で埋め込み投稿のコード取得は完了です。「キャプションを追加」にチェックを入れなければキャプションを埋め込むことができないので、注意しましょう。
サイトの任意の場所に埋め込む
最後にサイトの任意の場所に取得したコードを埋め込みます。手順は以下の通りです。
- サイトのHTML編集画面を開く
- Instagramを埋め込みたい場所に、取得した埋め込みコードを貼り付ける
以上で、サイトにInstagramの投稿が埋め込まれます。最後にプレビューで確認しておきましょう。
コード内にある数値を変更すれば任意のサイズで表示させることができます。埋め込みコードに記載されている「max-width:540px;」という部分の数値を変更するとサイズ変更できるので、数値を変更しながら適切なサイズを探しましょう。
Instagramをサイトに埋め込む際の注意点

Instagramをサイトに埋め込む際には、以下の3点に注意しましょう。
- 投稿が削除されると表示されなくなる
- 埋め込んだ投稿によっては著作権侵害になる
- 非公開アカウントの投稿は埋め込みできない
特に著作権に関するポイントはしっかりと押さえておく必要があります。他アカウントの投稿を埋め込む際には、著作権侵害にならないよう、事前に許可をとることを徹底しましょう。
投稿が削除されると表示されなくなる
埋め込みコードは投稿に紐づいている情報なので、埋め込んだ投稿自体が削除されると表示されなくなってしまいます。自社の投稿であれば投稿を削除した際に合わせて対応すれば問題はありませんが、他アカウントの投稿を埋め込んだ場合は削除されたことに気づかない恐れがあるので注意が必要です。他アカウントの投稿を埋めこんでいる場合は、定期的に確認して投稿の表示に問題がないか確認するようにしましょう。
埋め込んだ投稿によっては著作権侵害になる
埋め込んだ投稿によっては著作権侵害になる可能性があるので注意が必要です。基本的にInstagramに投稿されている画像や動画の著作権は投稿者にあります。よって、無断で使用すると著作権の侵害になりかねません。他アカウントの投稿を埋め込むときは、必ず相手の許可を得てから埋め込むようにしましょう。
埋め込み機能を活用すればUGCを効果的に活用することができるため、積極的に他アカウントの投稿を埋め込みたいところです。しかし、相手の許可を得ずに投稿を埋めこんでしまうと、企業イメージに関わる問題に発展する可能性があるので、無断で使用するのは避けるようにしましょう。
非公開アカウントの投稿は埋め込みできない
Instagramでは、非公開アカウントの投稿を埋め込むことができません。そもそも、非公開アカウントの投稿には「埋め込みボタン」が実装されていないのです。非公開アカウントの投稿は埋め込むことができないと覚えておきましょう。
まとめ:埋め込み機能を活用してInstagramへの流入数を増やす
サイトやブログにInstagramの投稿を埋め込むと、リーチ数の増加やフォロワー数の増加が見込めます。サイトやブログを見ているユーザーのなかには、自社がInstagramをやっていると知らない人もいるので、投稿を貼り付けておくことで、Instagramへの流入が増える可能性があるからです。
また、埋め込み機能を使うと、サイトやブログ上でUGCを発信することもできます。ECサイトの場合、UGCをサイトに貼り付けると、ユーザーがUGC投稿を参考にして商品の購入を検討しやすくなるのもメリットです。
さらに、Instagramの投稿を埋め込むことで、コンテンツの充実度を高める効果もあります。SNSやサイトが連動していくと、相乗効果が生まれるので、複数を運用している場合は連動させておくようにしましょう。
▷Instagram分析ツールSINIS for Instagram(サイニス フォー インスタグラム)の無料プランを見る